전세계 웹사이트의 35%가 사용중인 워드프레스
#워드프레스 는 일반적으로 #CMS (Contents Management System, #콘텐츠관리시스템 )이라고 불리는 웹 프로그램입니다. #PHP 로 작성되어 아주 저렴한 #웹호스팅 에서도 작동하는 것이 큰 장점입니다. 물론, 이것은 어디까지나 최소한의 기능으로 작동할 경우를 이야기합니다. 워드프레스는 #블로그 를 시작으로, #플러그인 을 통해 다양한 기능을 삽입할 수 있도록 발전해왔습니다. 지금은 일반적인 #홈페이지 #랜딩페이지 #쇼핑몰 #강의사이트 #디지털콘텐츠 판매 등 다목적으로 활약하고 있습니다.
장점이 많은 만큼 단점도 존재합니다
위에 나열된 장점만 해도 상당히 매력적인 시스템이라는 것은 확실합니다. 국내에도 #그누보드, #XE 등 오랫동안 사랑받아온 CMS들이 존재하지만, 워드프레스에 비하면 그 시장이 무척 작은 편입니다. 하지만 국내와 해외 유저의 사용자경험이 다른 관계로 국내 서비스를 목적으로 한 커뮤니티 구축에는 그누보드가 많이 사랑받는 상태인 것 같습니다. 워드프레스에서 제공하는 커뮤니티 기능은 국내 유저가 사용하기에는 낯설기 때문입니다.
워드프레스의 장점이자 단점을 꼽자면 단연 플러그인이라고 할 수 있습니다. 플러그인을 통해 개발자 없이도 고급 기능들을 유/무료로 추가할 수 있습니다. 많은 무료 플러그인들이 워드프레스 시장의 규모를 키우는데 공헌했습니다. 하지만 이것이 양날의 검으로 작용할 경우도 있습니다. 워드프레스는 기본적으로 #오픈소스 #소프트웨어 입니다. 소스코드가 모두 공개되어있기때문에, 그만큼 많은 해커들의 공격 대상이 되기도 합니다.
그래서 워드프레스는 기능 추가 목적이 아니어도 보안 업데이트가 잦은 편입니다. 보안 업데이트로 인해 변경된 부분은 플러그인을 개발한 개발자들이 직접 업데이트해줘야합니다. 이런 문제로 플러그인 업데이트가 늦을 경우 워드프레스 코어 소프트웨어와 충돌로 사이트가 마비되는 경우도 있습니다. 이런 문제가 가장 신경쓰이는 부분이긴 합니다.
하지만 상대적으로 빠른 개발 일정, 적은 인력투입 등의 이유로 워드프레스는 여전히 사랑받고, 어느새 전세계 35%의 점유율을 갖게 된 것입니다.
스타터 테마(Starter Theme)란?
워드프레스는 크게 워드프레스 코어 소프트웨어, 플러그인, 테마 – 세 부분으로 나누어볼 수 있습니다. 그중에서도 테마는 워드프레스의 겉모습을 꾸며주는 요소로, #블로그 #스킨 과 같은 개념이라고 보면 쉬울 겁니다. 이러한 테마는 보통 https://themeforest.net/ 에서 구매해서 사용하는 경우가 많은데, 약간의 #HTML 과 #CSS 에 대한 #퍼블리싱 지식이 있다면 직접 만들어서 쓸 수 도 있습니다.
보통 테마를 만든다고 하면 #child #theme #자식테마 를 따로 형성해서 사용하는데, 부모테마에 의존하는 형태로 #커스터마이징 하는 방식이라 조금 복잡해보일 수 있습니다. 이렇게 하는 이유는 테마도 워드프레스 코어 업데이트에 따라 변경사항이 발생할 수 있는데, 테마 제작사에서 업데이트한 내용을 적용해주면, 기존에 부모테마에서 수정한 것들이 모두 날아가기 때문입니다. 그래서 자식테마를 따로 형성해서 제작하는 것이 일반적입니다.
하지만 스타터 테마는 다릅니다.
처음부터 끝까지 테마를 직접 만드는 사람들에게 워드프레스에서 제공하는 핵심 기능을 미리 준비해서 손쉽게 작업할 수 있도록 도와주는 테마입니다. 그래서 제작자 본인이 직접 관리하기때문에 누군가 업데이트를 강제하지도 않습니다. 물론 보안업데이트로 인해 변경되는 부분은 제작자가 직접 수정해야겠죠. 하지만 높은 자유도가 스타터 테마의 매력이라고 할 수 있습니다.
제가 경험해본 스타터테마를 소개해보겠습니다.
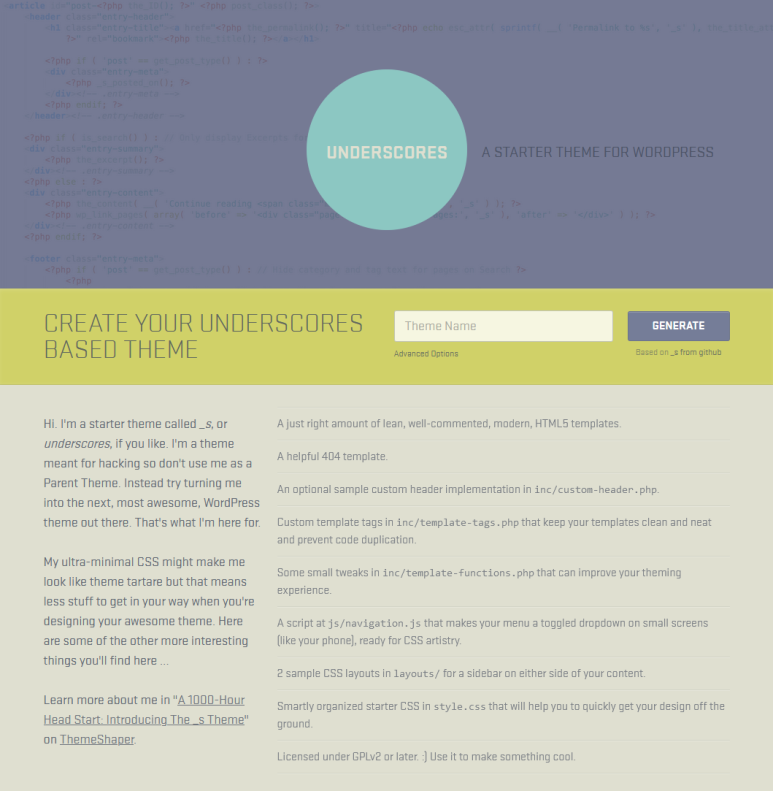
UnderScores
#언더스코어 #underscores 는 워드프레스의 제작사인 #오토매틱 #automattic 에서 직접 제작하여 배포하는 스타터 테마입니다. 위에 나열된 것과 같이 #html5 를 기반으로 작성되었으며, 404 페이지, 커스텀헤더, 커스텀 템플릿태그, 많진 않지만 적당히 필요한 내용들을 미리 준비해둔 functions.php, 모바일에서도 반응하도록 만들어진 navigation 등 이 준비되어있습니다.
advanced 옵션을 통해 woocommerce 적용과 sass 파일로 구성된 스타일 시트도 적용할 수 있어 커스터마이징의 편의성을 높이고 있습니다. 개인적으로 가장 선호하는 스타터 테마이고, 가볍고 안정적이어서 만족스러운 편입니다.
Understrap
#Understrap #언더스트랩 은 이름에서도 유추해볼 수 있듯이, 위에 소개한 언더스코어 테마에 #부트스트랩 #CSS프레임워크 를 입힌 것입니다. #트위터 에서 제작하여 배포하는 CSS프레임워크인 부트스트랩은 많은 사람들이 애용하고 있습니다. 언더스코어에 비하면 빠르게 #UI 요소와 #레이아웃 을 적용할 수 있어, #모바일 까지 대응 가능한 #반응형 #웹사이트 를 제작하기에 무척 용이한 장점이 있습니다.
하지만 이 또한 자식테마를 생성하여야 한다는 단점이 있습니다. 처음 언더스트랩으로 테마를 제작했을때, 워드프레스 코어가 변경되면서 테마와 충돌을 일으켜 당황했던 기억이 있습니다. 언더스코어에서는 경험해보지 못했던 부분인데, 언더스트랩을 제작한 개발자가 별도로 네비게이션 함수를 적용하여 만들었던 부분에서 충돌이 있었던 것으로 기억하고 있습니다.
#오버스트랩 이라는 이름으로 언더스트랩을 이용해 제작한 테마도 판매중입니다. 아마도 개발자가 최근에는 좀 더 공격적으로 워드프레스 테마 제작에 매달리기 시작한 모양입니다.
언더스코어에 별도의 CSS 프레임워크를 입히는 것이 번거롭다면, 언더스트랩도 좋은 선택지가 될 것입니다.
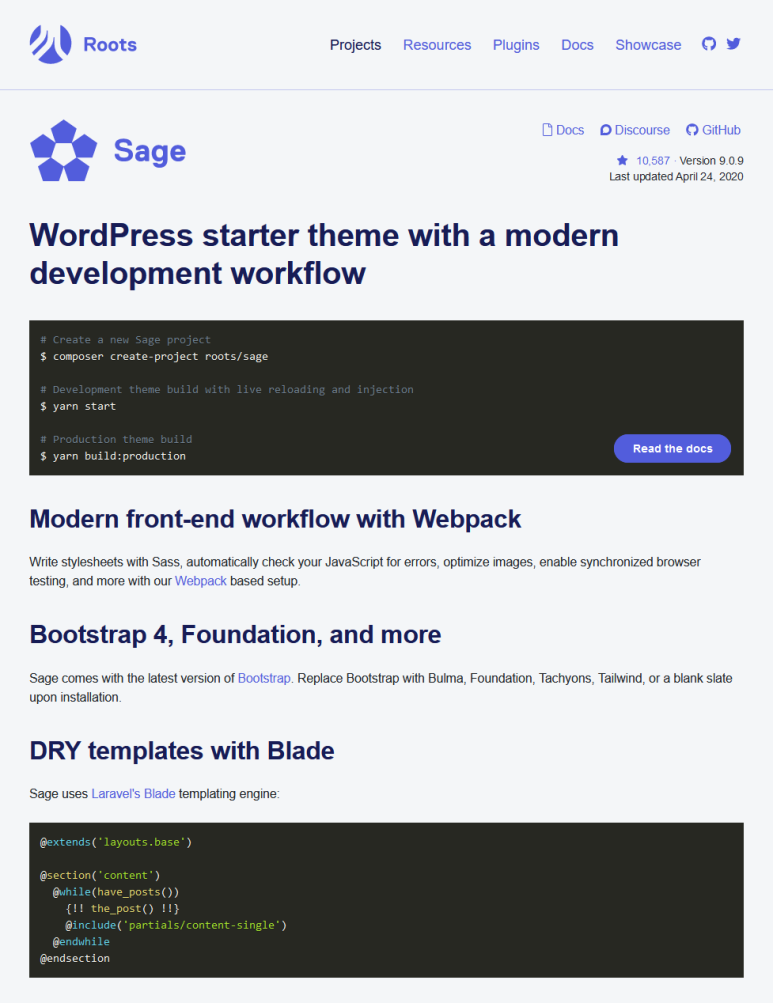
Sage
#Sage #세이지 는 가장 최근에 경험해본 워드프레스 스타터 테마입니다. 소개 문구에서도 볼 수 있듯이 세이지는 모던한 방식으로 테마를 개발할 수 있도록 비교적 최신기술들을 적용해 놓은 스타터 테마입니다. 눈에 띄는 특징을 보자면, #Sass 도 기본적으로 적용되어있고, #Webpack 을 이용해서 CSS lint, JS lint, 이미지 최적화, 브라우저 싱크 등 다양한 개발에 편의 기능들을 준비해놨습니다.
언더스트랩이 부트스트랩만 적용해놓았던 것에 비하면 #Foundation 과 #Bulma, #tailwind 등 최근에 나온 CSS프레임워크도 다양하게 선택할 수 있도록 준비 해놓았습니다. 무엇보다 인상적이었던 것은 php 웹 프레임워크 #라라벨 에서 쓰이는 #블레이드 #blade #템플릿엔진 도 사용할 수 있어서, 워드프레스 테마 제작시 지저분하게 보일 수 있는 php 코드들을 상당 부분 정리해주는데 도움을 얻을 수 있습니다.
장점만 존재하는 것은 아닙니다. 위와 같은 편의 기능을 사용하기 위해서 웹 개발에 대한 학습이 필요하고, composer에 의존한 설치 방식은 웹호스팅에 따라 불가능할 수도 있습니다. 배포할때는 꼭 composer와 git을 이용하지 않아도 ftp로 직접 올리는 방법도 있습니다만, php 7.1.3 이상의 버전을 요구하는 관계로 이 또한 웹호스팅에서 지원하지 않으면 불가능합니다. 따라서 위에 소개한 다른 테마에 비해 설치 환경에 제약이 있는 테마라고 볼 수 있습니다.
제 경우에도 #카페24 나 #닷홈 같은 저렴한 웹호스팅이 아니라 #아마존 #라이트세일 이라는 #서버호스팅 을 이용했기때문에 상대적으로 php 버전도 마음대로 바꿀 수 있고, 제약이 적은 환경이었기 때문에 사용할 수 있었습니다. 이 부분은 테마 개발 전에 꼭 확인해봐야할 부분입니다.
위의 부분들을 제외하고서는 테마 제작시에 가장 편리했던 스타터 테마였습니다.
결론
결론적으로 웹호스팅의 제약도 덜 받고 자유도도 높은 것은 언더스코어 입니다. 그리고 최신 기술들을 경험해볼 수 있고, 개발 편의성이 가장 높았던 테마는 세이지였습니다. 위의 두가지를 제외하고서 언더스트랩은 부트스트랩을 사용할 수 있다는 것 이외에는 뾰족한 장점을 찾아보기 어려운 것 같습니다.
스타터 테마는 이것 말고도 꽤 많이 존재합니다. 개인적으로 사용해본 것이 위의 세가지였기 때문에 간략하게 소개해봤습니다 🙂